【Blender2.82】Node Presetsアドオンを使ってノードの管理を楽に!
どうも。小太りです!
最近体調を壊してしまい…。寝込んだり色々あり更新できなかった…。
でも今は、なんとか回復に向かっています(´・ω・`)
最近私が気になっていることは
劇場版SHIROBAKOが公開日間近なのととBlender2.82がリリースされたことですね。
劇場版SHIROBAKOは明日2020年2月29日に公開です!
絶対見に行くぅぅぅ!!!!
Blender2.82について
あ、Blender2.82がリリースされましたね!!
物理シュミレーションやUDIM対応といったいろいろな機能がリリースされてるらしいですが、まだ触りきれてないです。
そんな中、今回はBlender2.82で追加された新しい標準アドオンである【Node Presets】を触ってみたので雑感程度にまとめました。
Node Presets とは
このアドオンを入れると次のようなことができます。
特定ディレクトリ(任意指定)に入っている.blendファイル内のShaderグループを読み込めます。
よく使うShader設定などはまとめて入れておくと便利だと思います。
続きを読む【blender2.81】業務用シンク作ってみた。

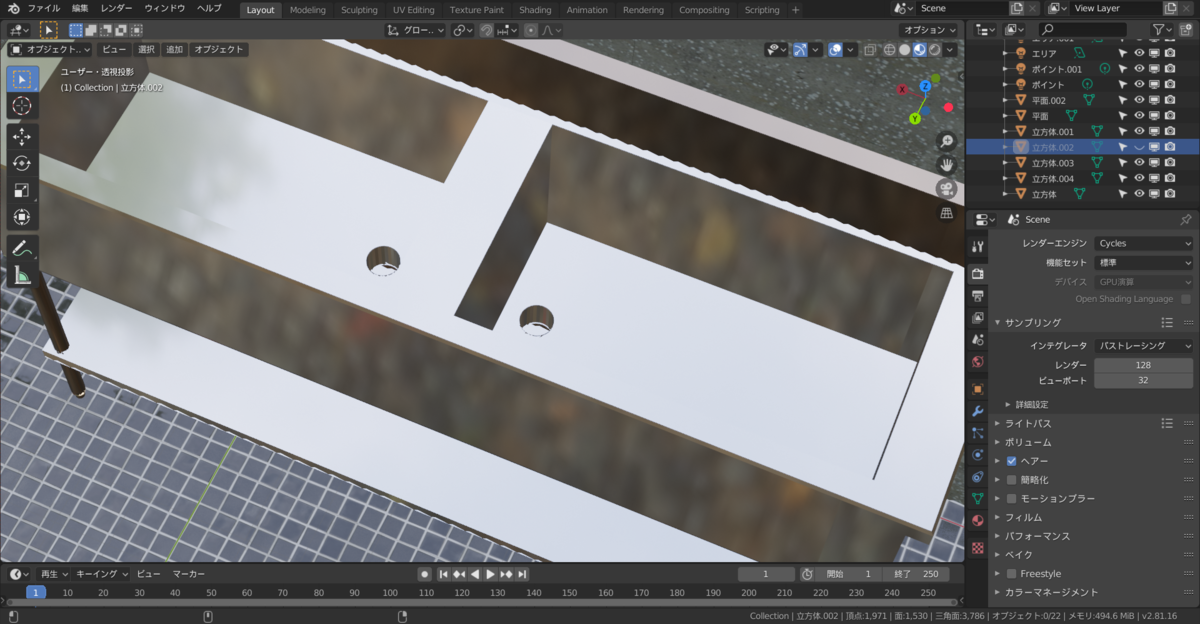
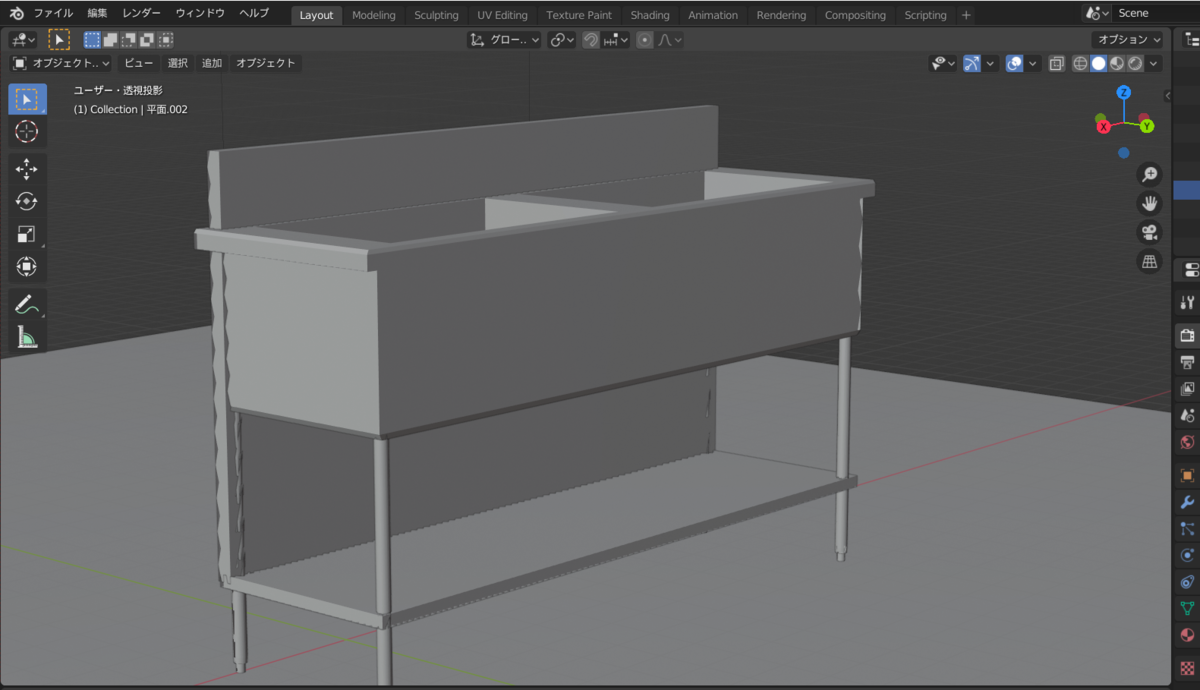
今日は業務用シンク作ってみました。すごいニッチなものなんだけどね笑 排水用の穴2つついていますが、シンク下もうちょっと作り込みたいな。


| 内容 | |
|---|---|
| 制作時間 | 95分 |
| 制作環境 | Blender2.81 |
| 頂点数 | △1,085 |
| 頑張ったところ | 排水用の穴をつけた。若干過度にベベルつけてます。 |
| 今後の課題 | 排水口の下の作り込み・背面がシンク下の板に反射して分かりづらいか・・・ |
クッション作ってみた【blender2.81】

どうも小太りです。
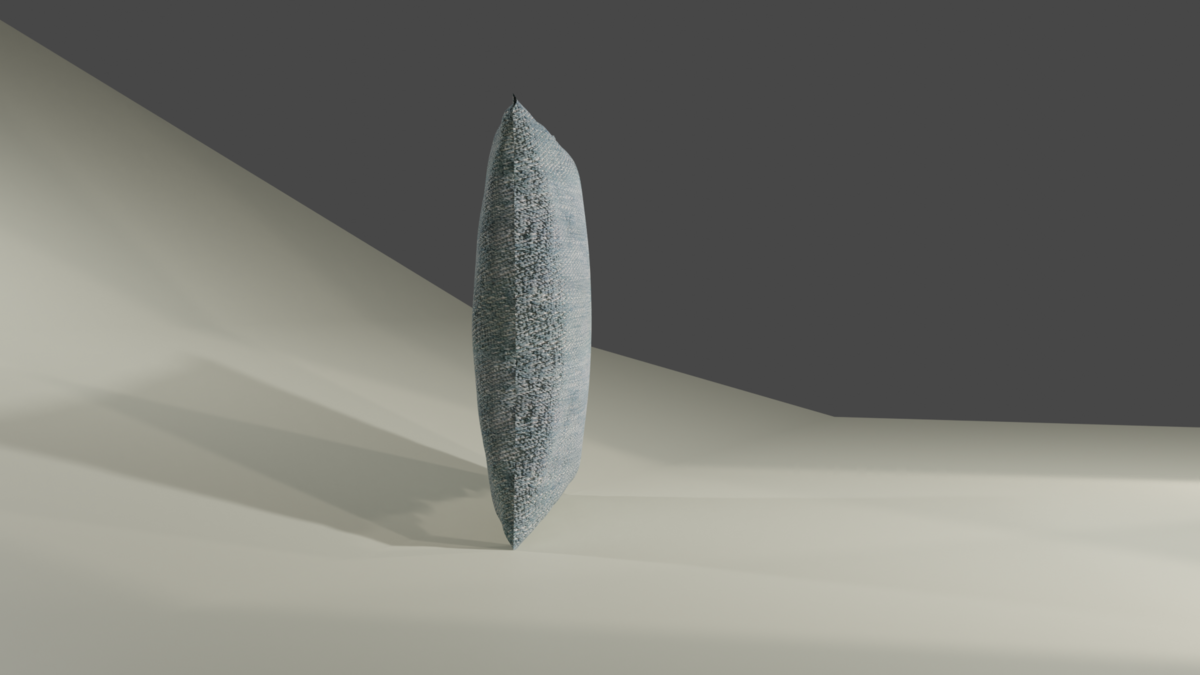
今日は下記動画をもとにクッション作ってみました。
作り方
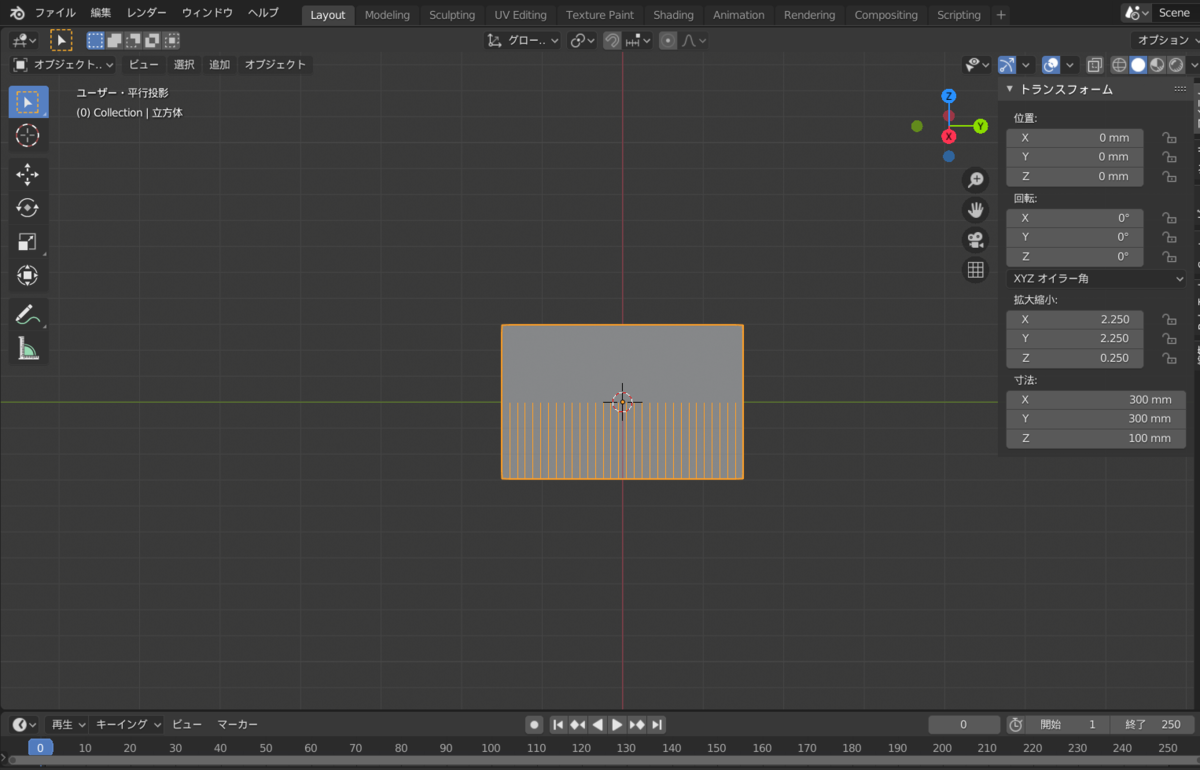
①幅300×奥300×高200の立方体を作る。
あまりに高さがないとふんわりしなかったので注意

②ループカットで縦・横30ぐらいに割る。

③側面をループ選択で選択し、「面だけ」を削除

④モディファイアーのクロスを追加

⑤物理演算プロパティから シェイプの【縫合】にチェックを入れ、最大縫合力を 5.0 に指定
フィールドの重みの重力を0に。

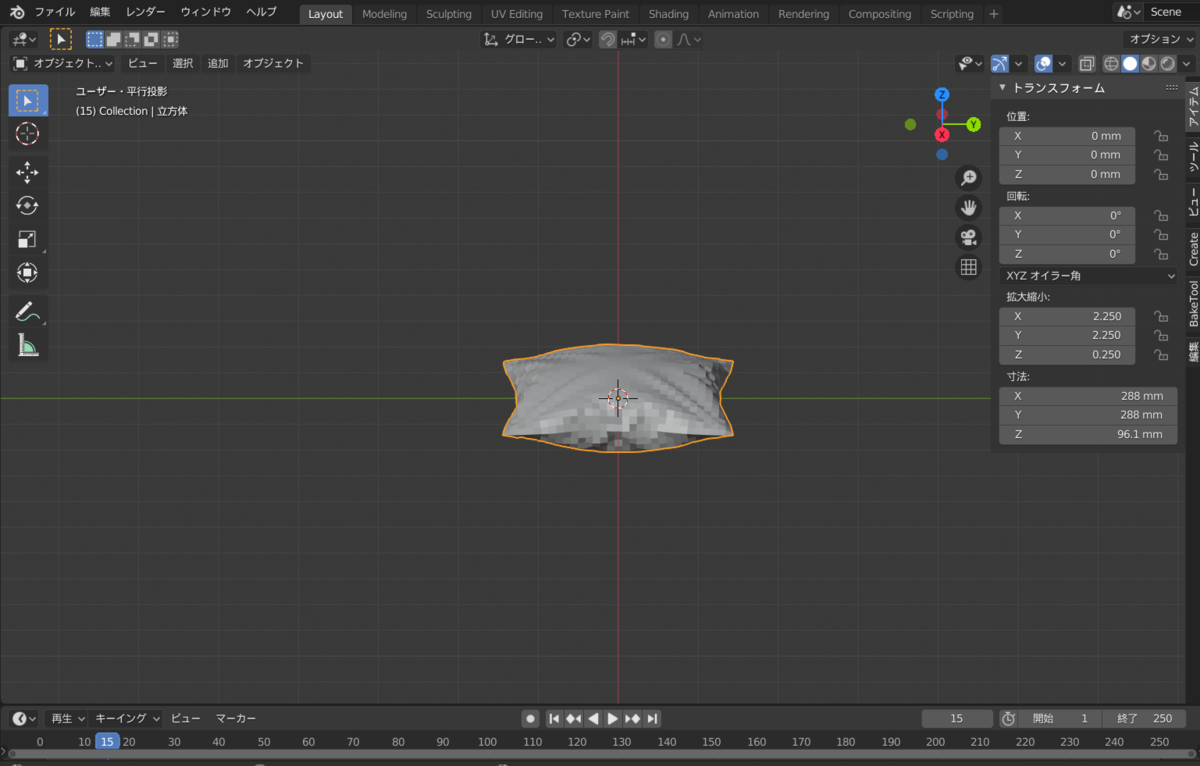
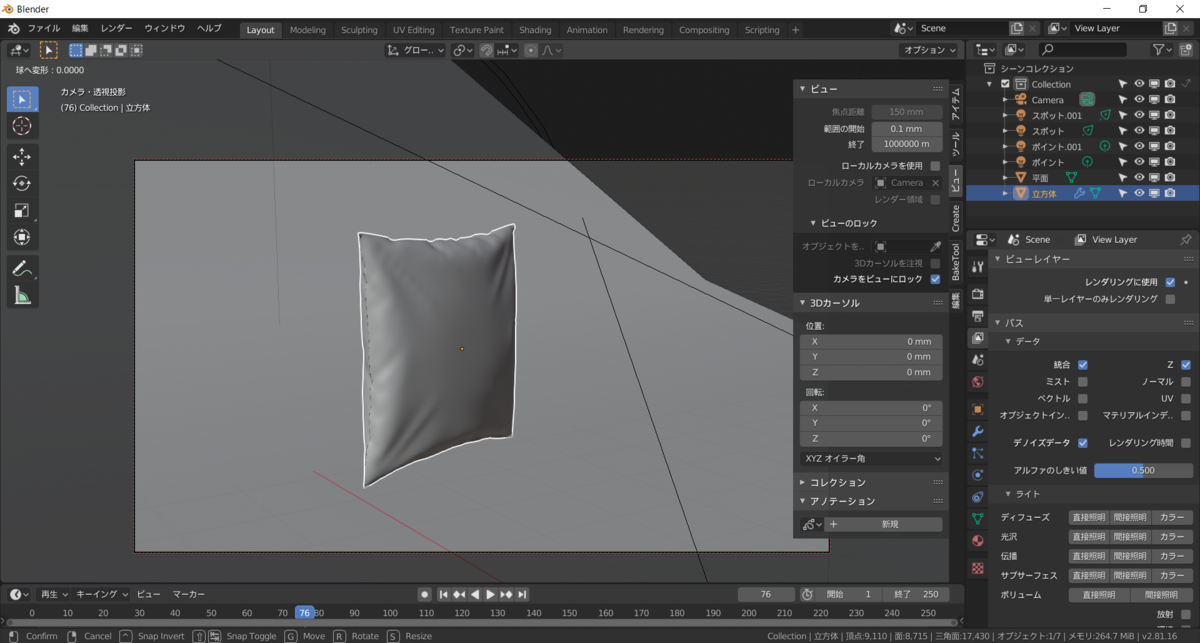
⑥オブジェクトモードになおして、アニメーションをプレビューさせる。


超簡単!
はじめの立方体の高さのところで躓いたのと、 下記の動画の作り方真似してみたけど上手くできなかったので諦めて別の方法探したらこの方法見つかった。
ただ、フォースフィールド使う方法も色々と応用できる気がするので勉強しとこう。
あ、あとテクスチャはiPhoneで撮影したもの使ってみました。 iPhoneで撮った後、snapseedにてパースの修正してから取り込むと結構良い感じに仕上がると思う!



| 内容 | |
|---|---|
| 制作時間 | 73分(試作時間含む) |
| 制作環境 | Blender2.81 |
| 制作環境 | Blender2.81 |
| 頂点数 | △9,110 |
| 頑張ったところ | いろいろなクッションの作り方を試したところ |
| 今後の課題 | フォースフィールドを使った作り方。 |
【Adobe Captureでテクスチャ作る②】テクスチャの設定方法解説【Blender2.8】
どうも。小太りです。
前回はAdobe Captureを使った3Dテクスチャの作成方法をご紹介しました。皆さんうまくいきましたか? 読んでない人は下記も読んでみてね。 kobutorihato.hateblo.jp
今回は、昨日AdobeCaptureで作った3Dテクスチャを使用してBlenderで実際のオブジェクトに適用していく方法を解説していきます。

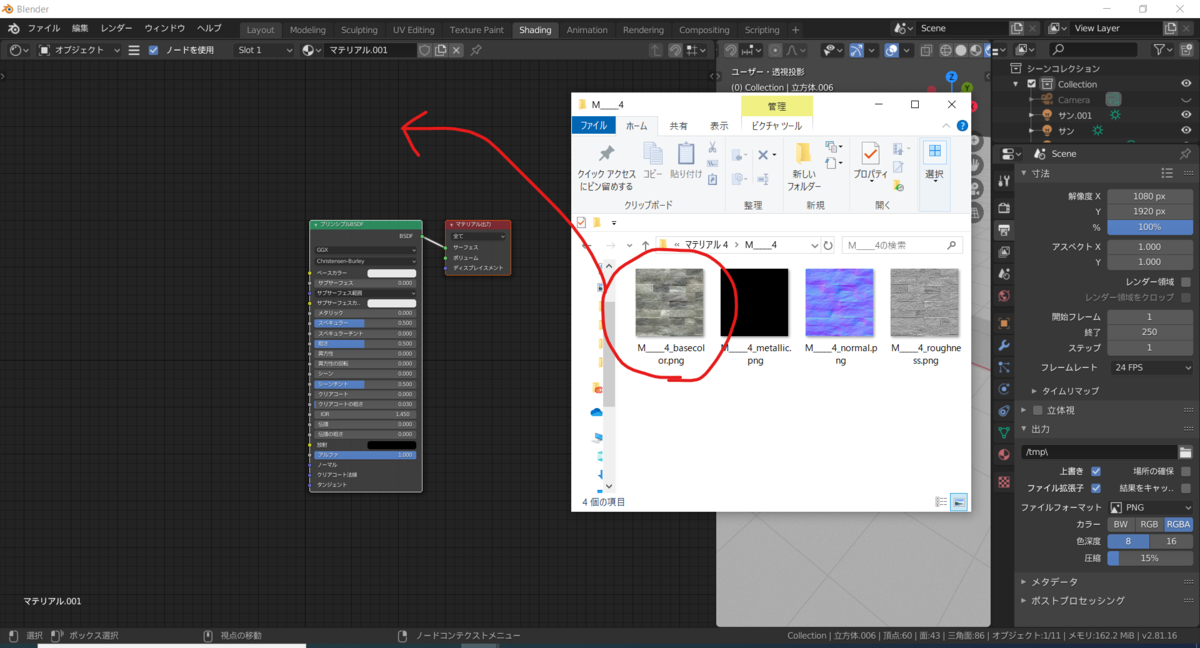
各画像の説明
作成いただいたテクスチャは4枚に分かれていたと思います。 実はこちらすべて使用して設定すると結構きれいに凹凸の表現ができたりします。
①●●_basecolor.png →ベースカラー用のテクスチャ
②●●_normal.png →ノーマルマップ用のテクスチャ
③●●_metallic.png →メタリック用のテクスチャ
④●●_roughness.png →粗さ(ラフネス)用のテクスチャ
テクスチャ設定方法
テクスチャを設定するオブジェクトを適当に作りましょう。 今回は途中経過もわかるように4枚の薄い立方体オブジェクトを用意しました。

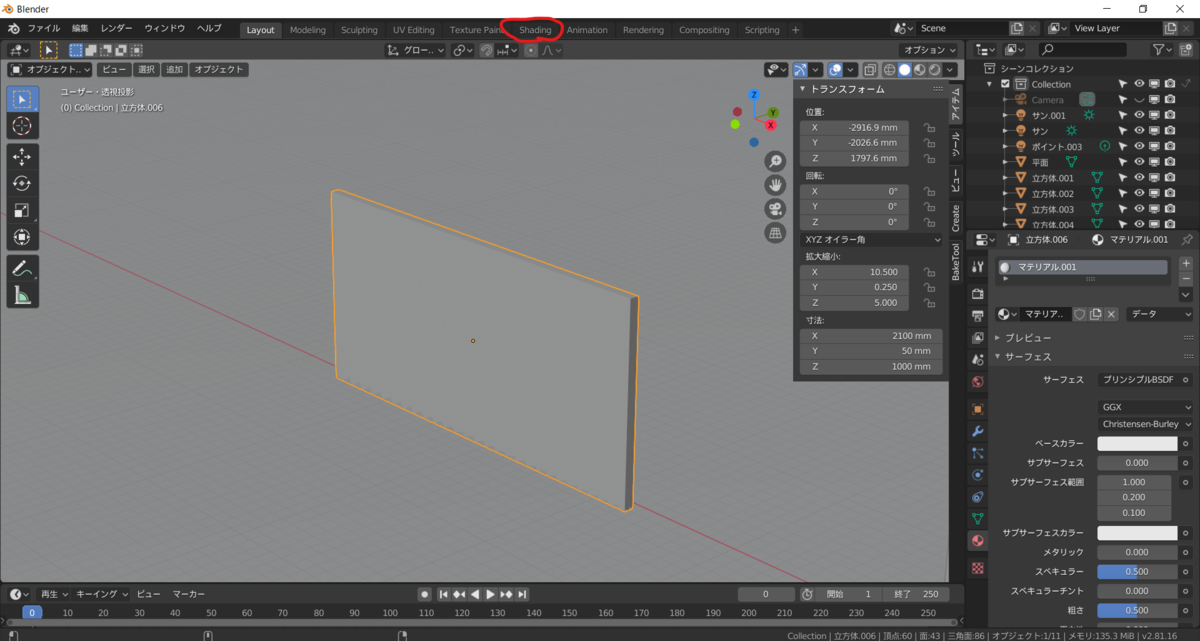
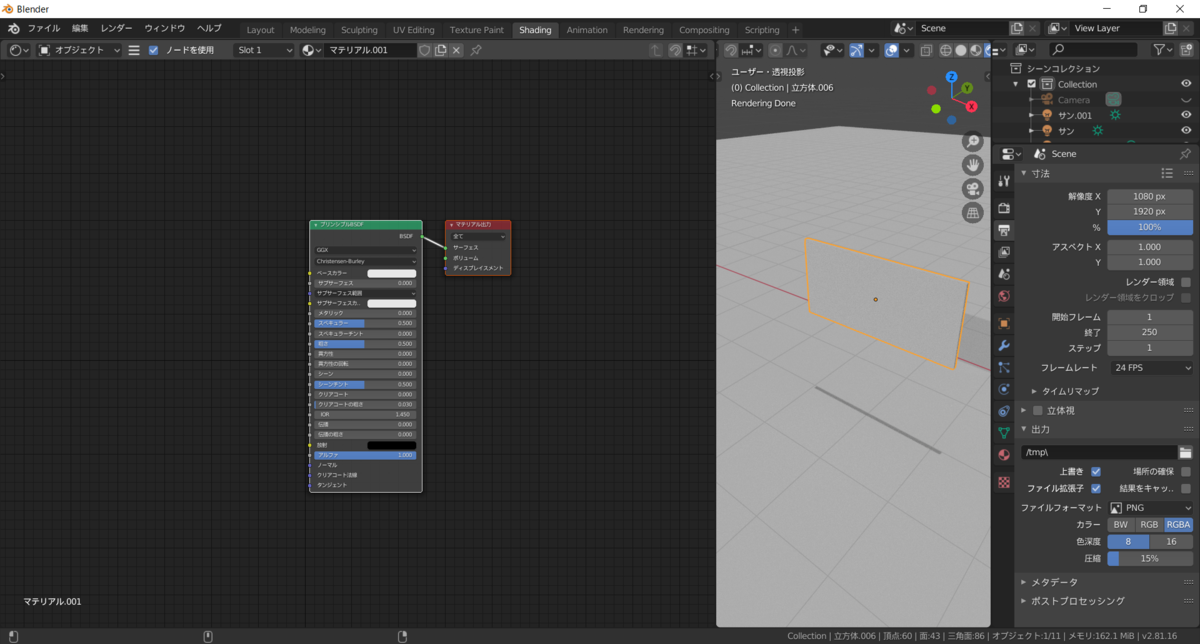
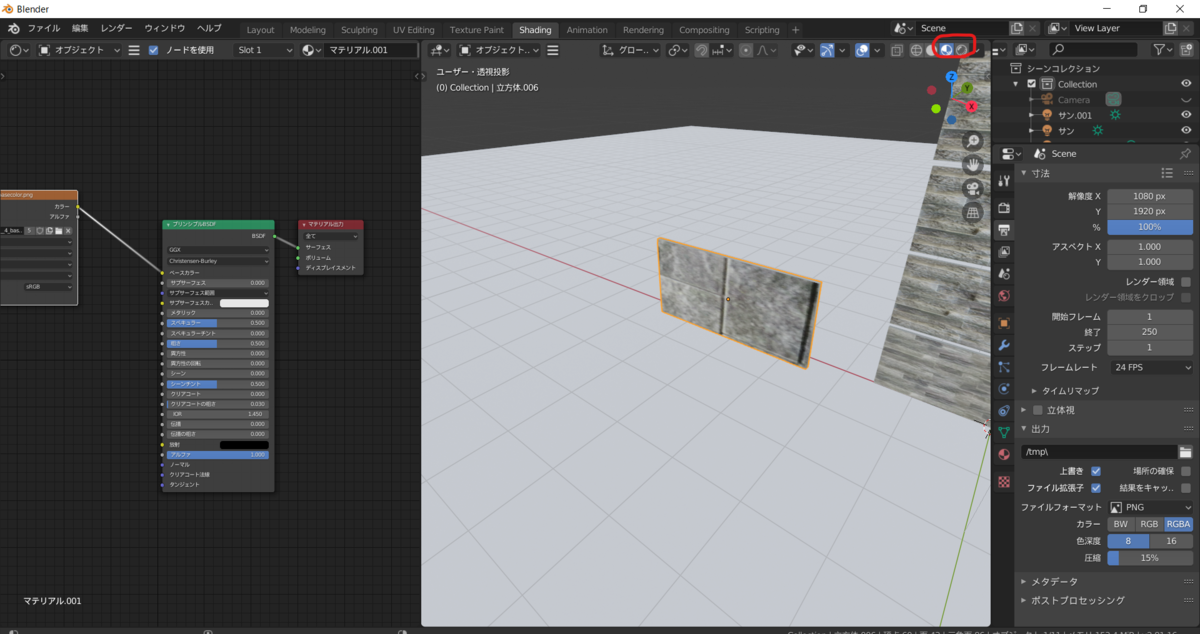
実際にどのようなノード構成になっているか見てみましょう。 上部メニューから[ shading ] の画面を交えて説明しましょう。 ※レイアウトをカスタマイズしているので見えかたが違う場合がります。
マテリアルの適用方法基礎
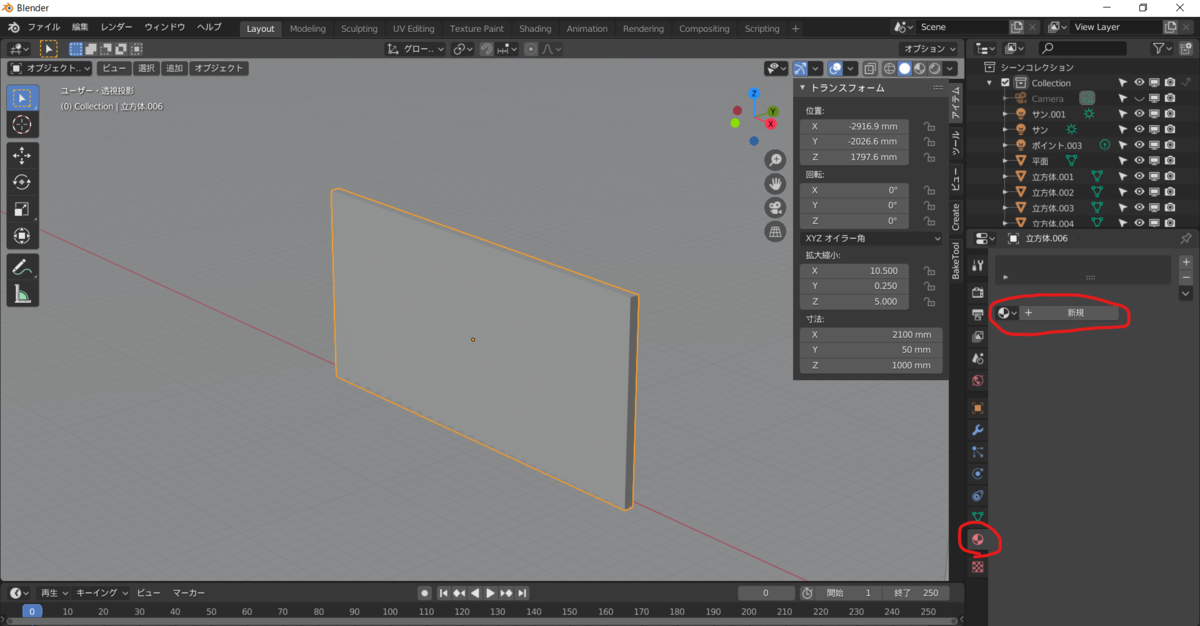
①マテリアルの適用の仕方として、適用したいオブジェクトを選択して、右側下の赤丸のようなメニューを開いて新規ボタンを押します。

②そうするとこのようなメニューが出てきたと思います。これで基本は完成です。

③上部メニューの shading を開いてみましょう。そうすると、下記のような画面が開かれると思います。これで準備は完了です。


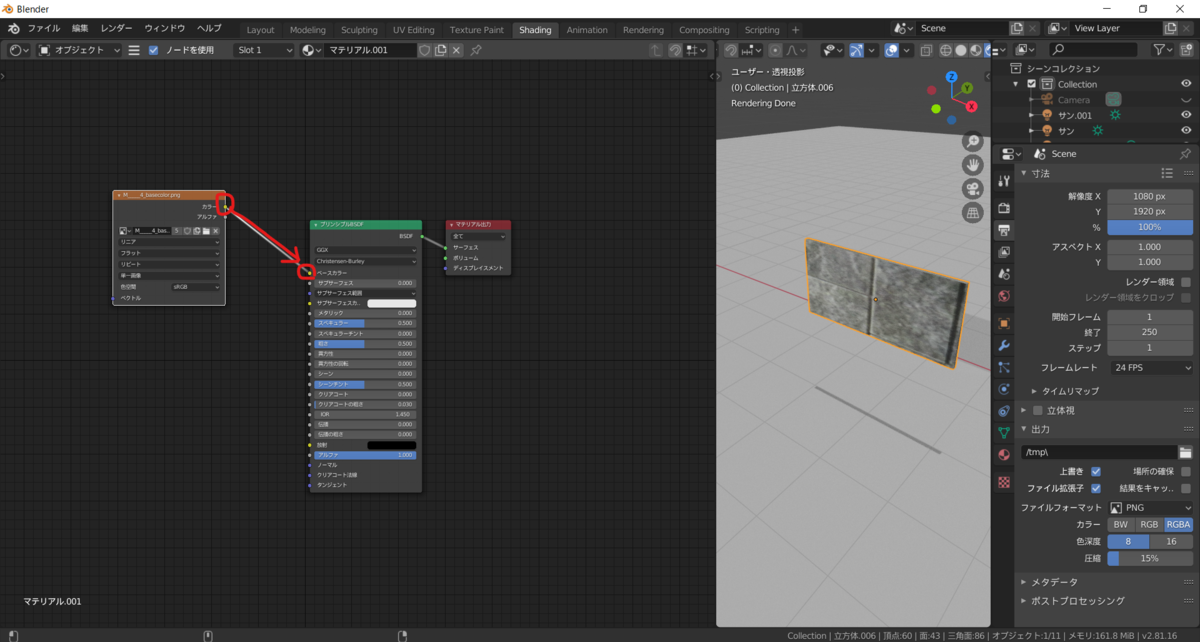
④AdobeCaptureで作成した画像を入れて、ノードをつなぐと完成です。おめでとうございます。


自分で新しいノードなどを作る場合は、【Shift + A】でメニューが出るのでそこから新しいノードを追加してみてください。

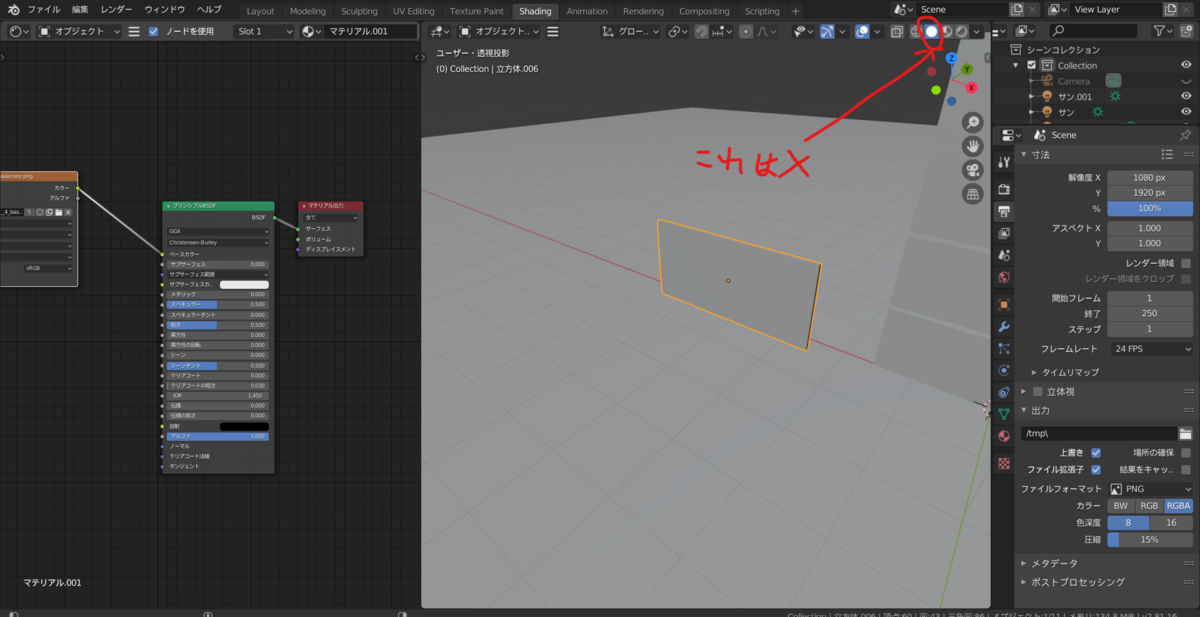
テクスチャが3Dビューに反映されない場合。
テスクチャが反映されない場合、ビューの表示方法のモードが違う可能性があります。 その場合、モードを変えてみてください。右側2つ(マテリアルプレビューモード・レンダープレビューモード)であればテクスチャが見れるはず!!


①ベースカラーを適用した状態。

画像を読み込みベースカラーにつないだ状態。 テクスチャを小さくしたかったので、【テクスチャ座標】と【マッピング】のノードを追加して、テクスチャの大きさを調整しています。 (このあたりはやり方人それぞれだと思います)
②ノーマルマップとバンプを適用した状態
 結構違いわかりますかね…?ちょっと目立つように若干大げさに入れてます。
結構違いわかりますかね…?ちょっと目立つように若干大げさに入れてます。
注意点としては、ベースカラーに使用するテクスチャ以外はすべて色空間をNon-Colorに設定してください。

理由としてはカラーデータにしてしまうとRGB値を変更してしまうから? 詳しくは、下記を参照してみてください。 blender.stackexchange.com
③メタリックのテクスチャを適用した状態

あまりメタリックさはなかったので変わりないかもですね。
④ラフネスのテクスチャを適用した状態

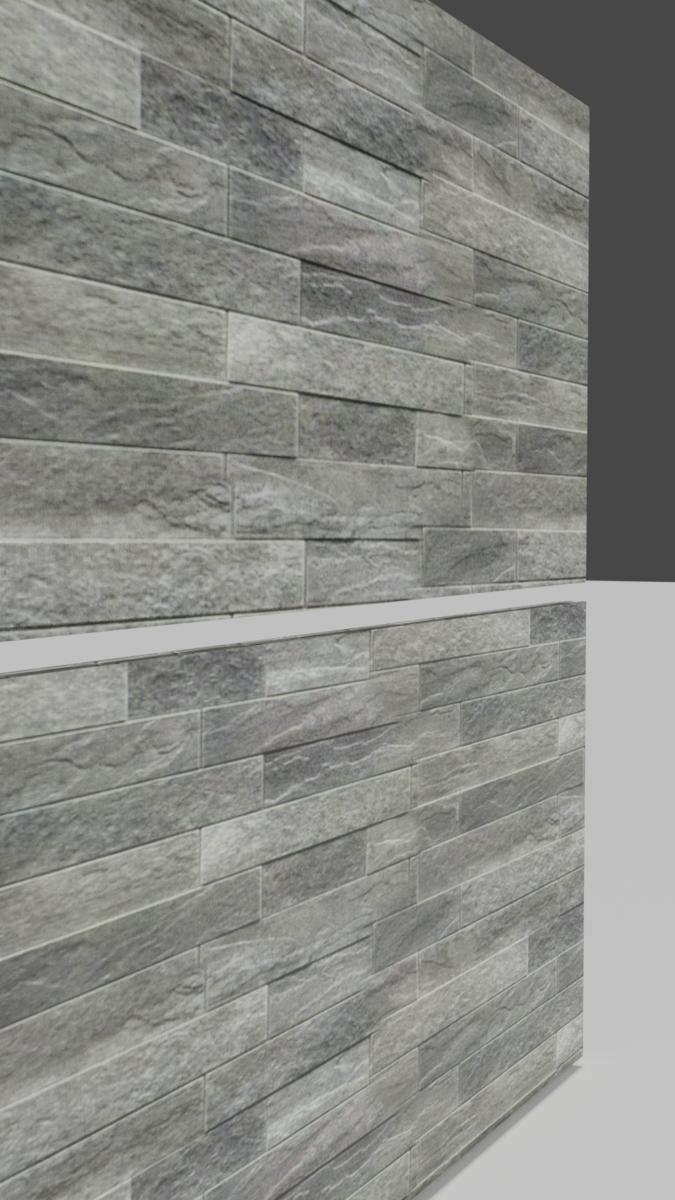
完成!


下が、①のテクスチャ画像のみを表示した状態。上が④の完成版。 凹凸と質感が変わった感じわかりますかね?
簡単ですがこのようにノーマルマップなどのテクスチャを複数枚設定するだけでより質感が上がっていきます。
自分で撮ったテクスチャを是非使ってオリジナルの作品作ってみてください!
参考記事
【Adobe Captureでテクスチャ作る①】Adobe Captureを使ってiPhoneから簡単に3Dテクスチャを作る

どうも。小太りです。 Adobe Captureというモバイルソフトをご存じの方も多いかもしれません。 3Dテクスチャすら簡単に作れるソフトで無料で使えます。※要Adobeアカウント(無償ユーザーでも可)
実は、テクスチャ色々揃えてみようと思って なにか良い方法がないかと検索していたら、下記のブログを見つけまして。
本日はiPhone写真で撮影した画像から簡単に3Dテクスチャを作る方法を解説していきたいと思います。
アプリのダウンロード
apps.apple.com play.google.comやること
①Adobe Captureにてテクスチャ写真の作成→調整
②AdobeCreativeライブラリにアップロード
③アップロードしたファイルをメールで送信(ブラウザではできなかった・・・!)
④ダウンロードした素材の確認
やり方
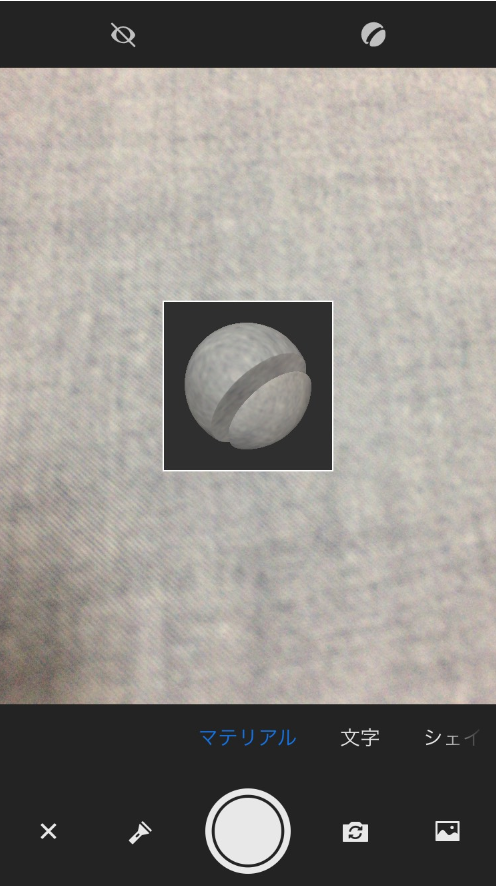
アプリの起動。

テクスチャ素材の撮影から送信まで
①テクスチャ素材を撮影し
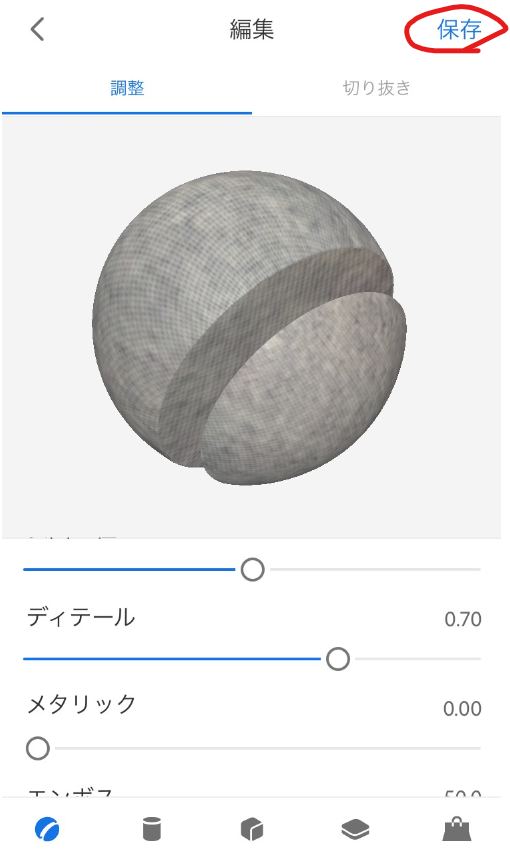
②素材の微調整を行い
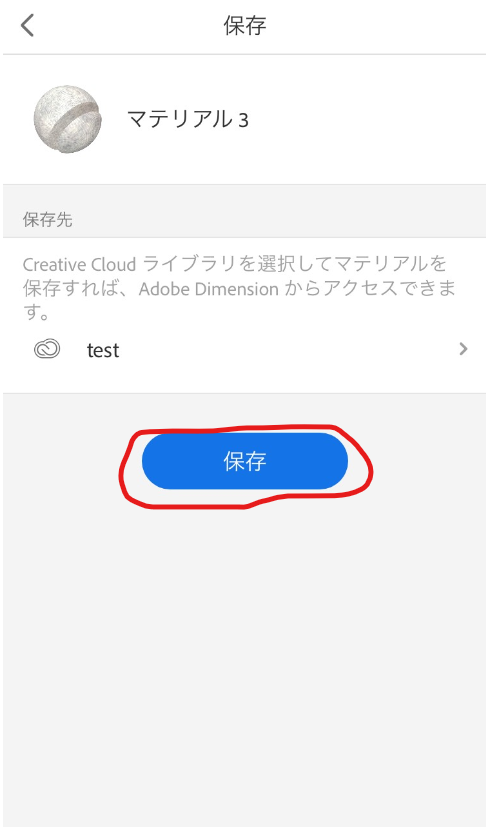
③CCライブラリに保存する。



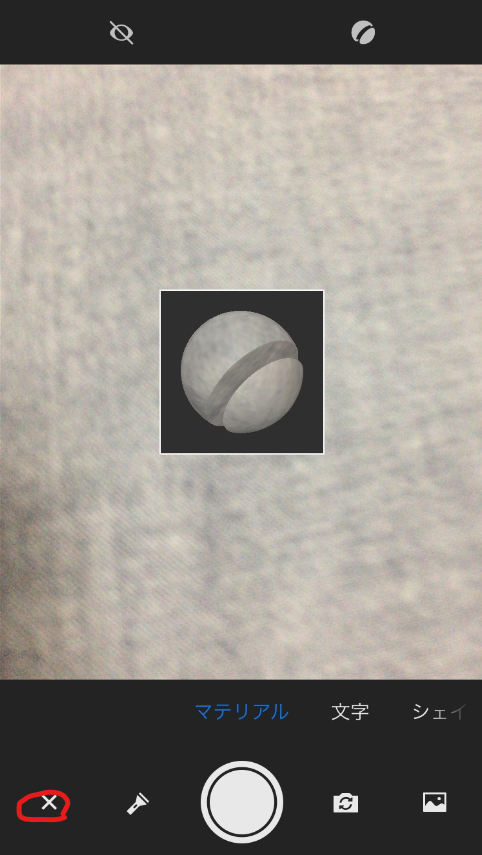
④一度、カメラを閉じて
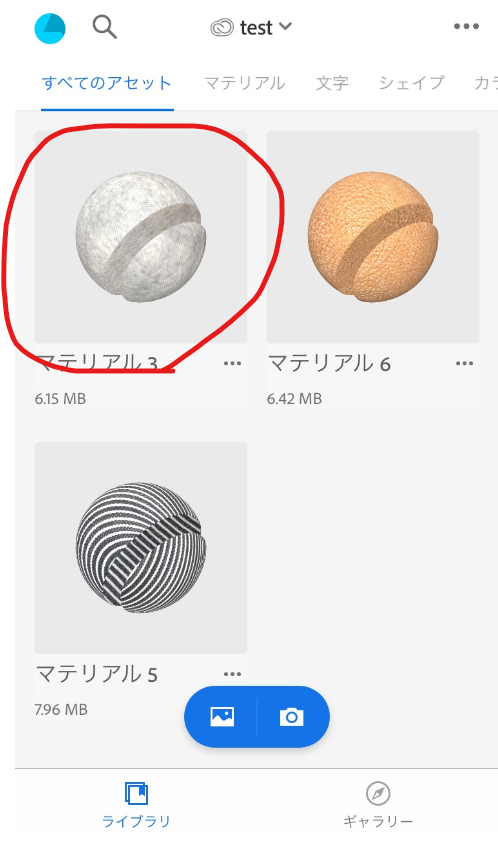
⑤今回撮影したマテリアルを選択。
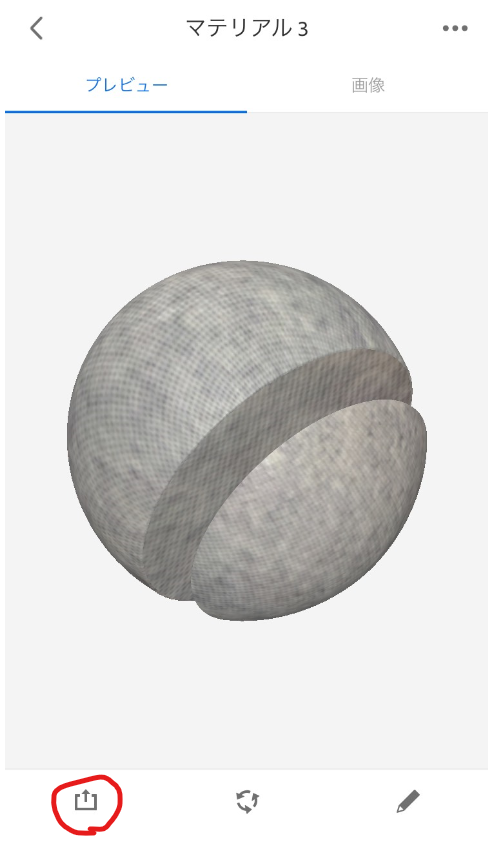
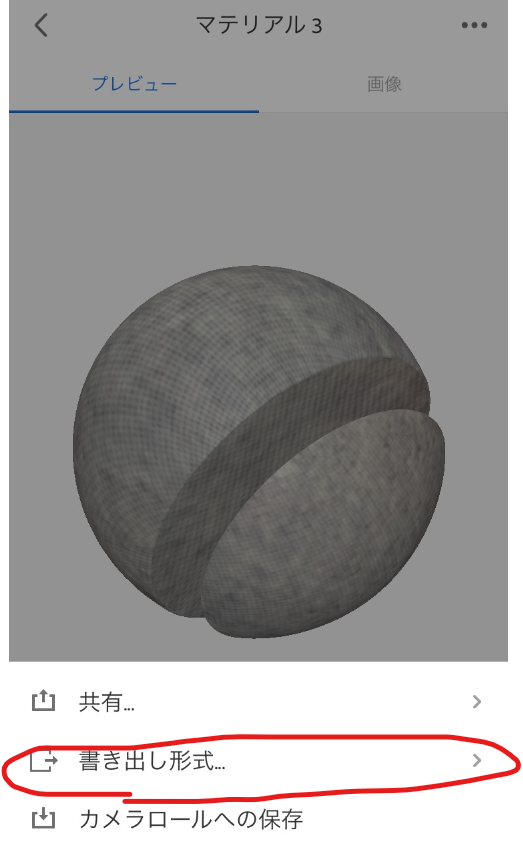
⑥左下のボタンを押す。



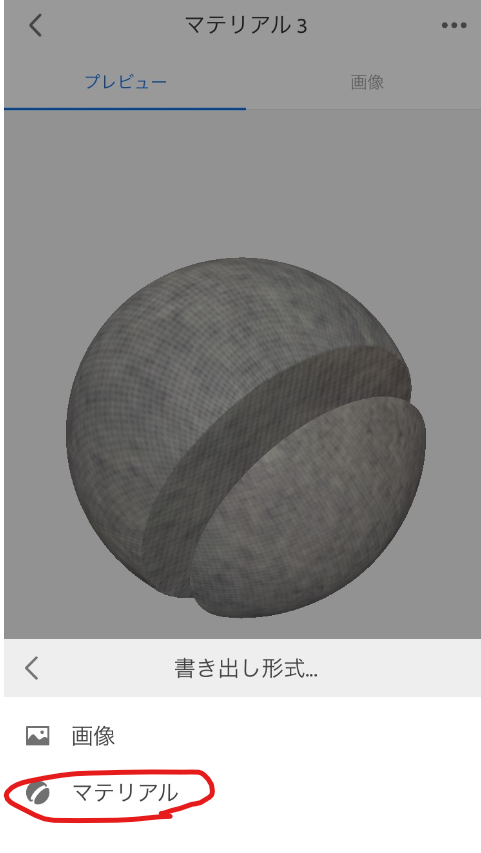
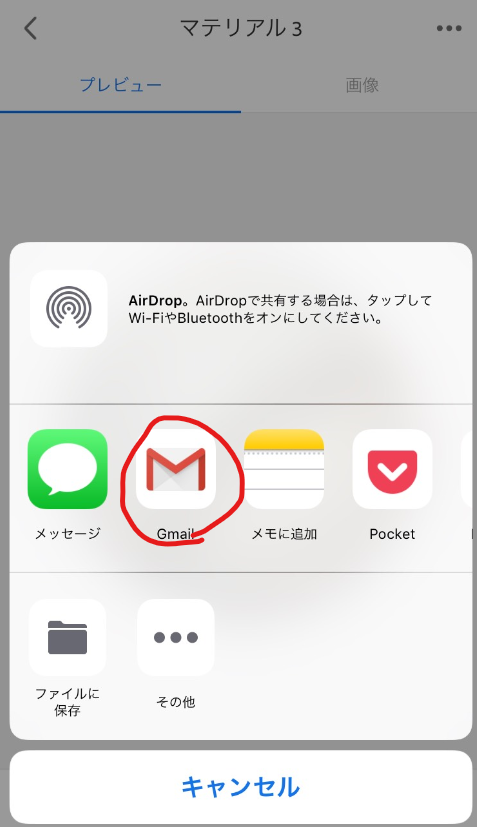
⑦ボタンを押して出てきたメニューから書き出し形式 ⑧マテリアルを選択 ⑨メールで送信。



送った素材の確認
Zipファイルで送られてくるのでダウンロードして、中身を確認する。

すごく簡単にノーマルマップ入のテクスチャが手に入りました。
良い感じのテクスチャがないときは、写真を撮影してそこからテクスチャを作るなど行うと良いですね。 勉強になります。
鉛筆削り作った。

どうも小太りな鳩です。
懐かしい鉛筆削りの画像見ていたら作りたくてウズウズして作ってみました。 これ作る予定まったくなかったんだけど。一応載せておこう。


