【Adobe Captureでテクスチャ作る②】テクスチャの設定方法解説【Blender2.8】
どうも。小太りです。
前回はAdobe Captureを使った3Dテクスチャの作成方法をご紹介しました。皆さんうまくいきましたか? 読んでない人は下記も読んでみてね。 kobutorihato.hateblo.jp
今回は、昨日AdobeCaptureで作った3Dテクスチャを使用してBlenderで実際のオブジェクトに適用していく方法を解説していきます。

各画像の説明
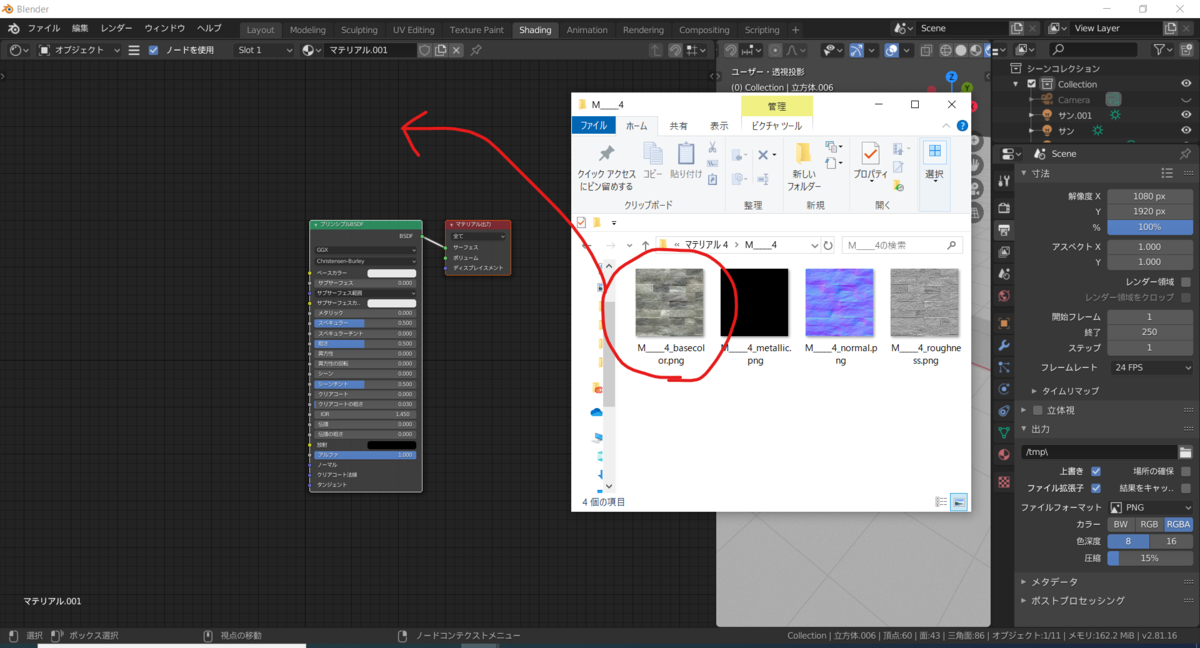
作成いただいたテクスチャは4枚に分かれていたと思います。 実はこちらすべて使用して設定すると結構きれいに凹凸の表現ができたりします。
①●●_basecolor.png →ベースカラー用のテクスチャ
②●●_normal.png →ノーマルマップ用のテクスチャ
③●●_metallic.png →メタリック用のテクスチャ
④●●_roughness.png →粗さ(ラフネス)用のテクスチャ
テクスチャ設定方法
テクスチャを設定するオブジェクトを適当に作りましょう。 今回は途中経過もわかるように4枚の薄い立方体オブジェクトを用意しました。

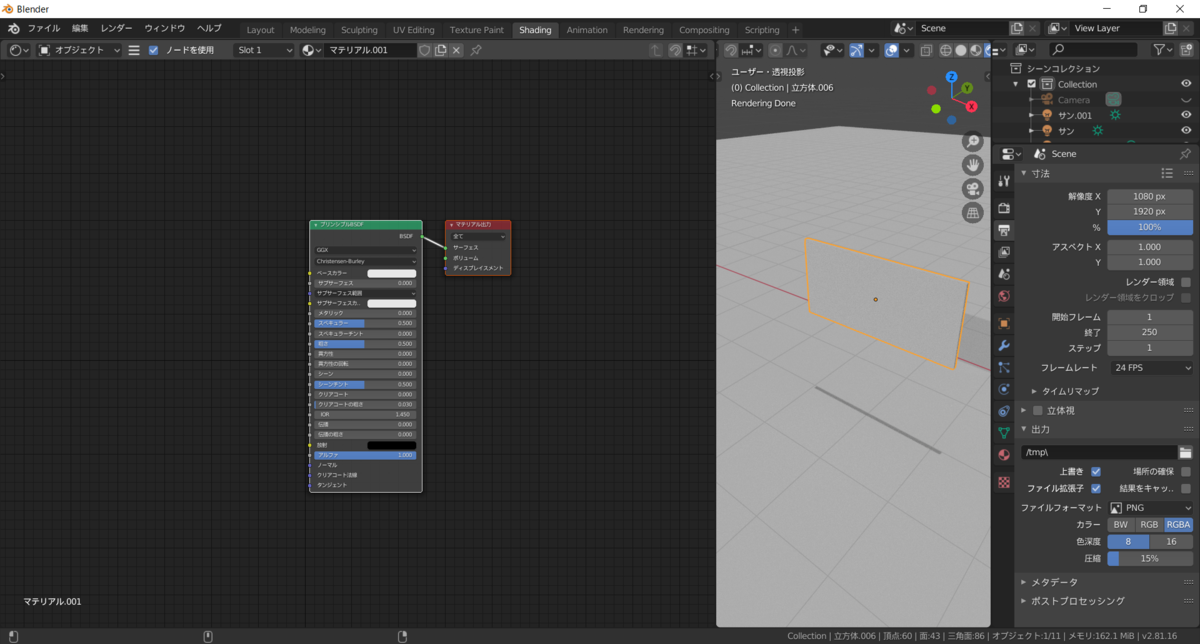
実際にどのようなノード構成になっているか見てみましょう。 上部メニューから[ shading ] の画面を交えて説明しましょう。 ※レイアウトをカスタマイズしているので見えかたが違う場合がります。
マテリアルの適用方法基礎
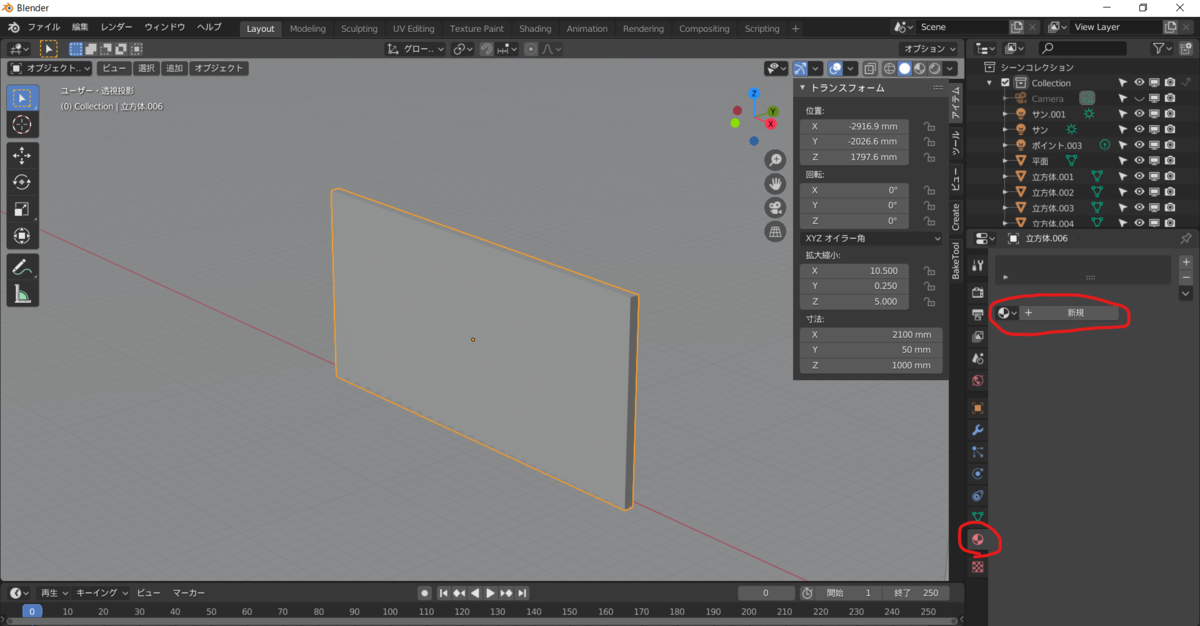
①マテリアルの適用の仕方として、適用したいオブジェクトを選択して、右側下の赤丸のようなメニューを開いて新規ボタンを押します。

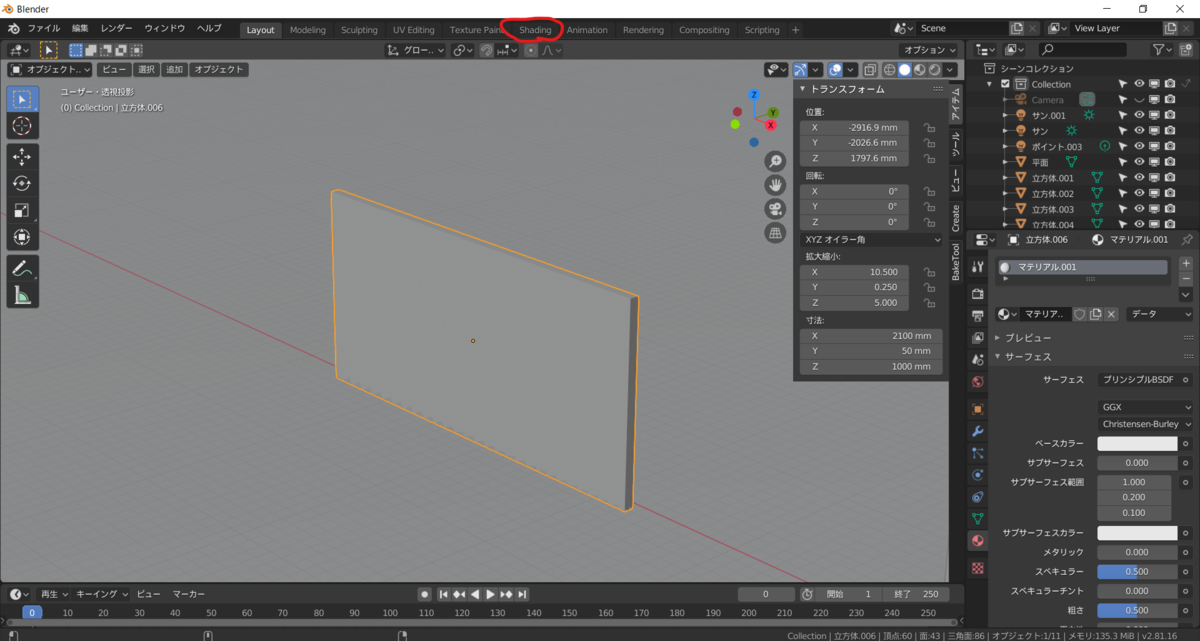
②そうするとこのようなメニューが出てきたと思います。これで基本は完成です。

③上部メニューの shading を開いてみましょう。そうすると、下記のような画面が開かれると思います。これで準備は完了です。


④AdobeCaptureで作成した画像を入れて、ノードをつなぐと完成です。おめでとうございます。


自分で新しいノードなどを作る場合は、【Shift + A】でメニューが出るのでそこから新しいノードを追加してみてください。

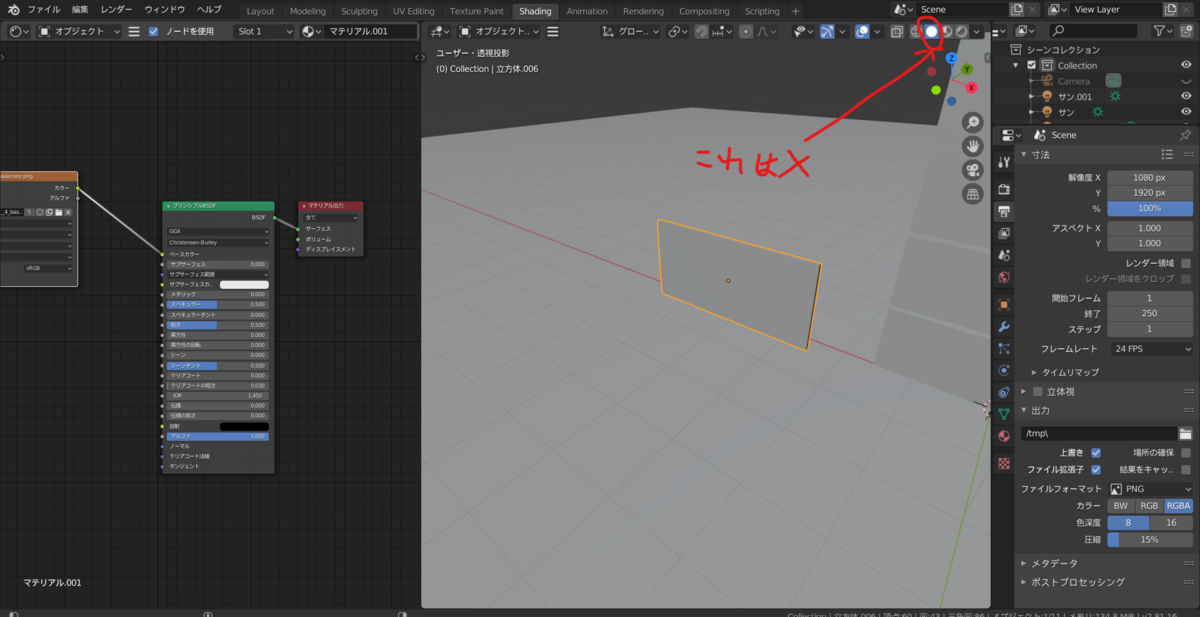
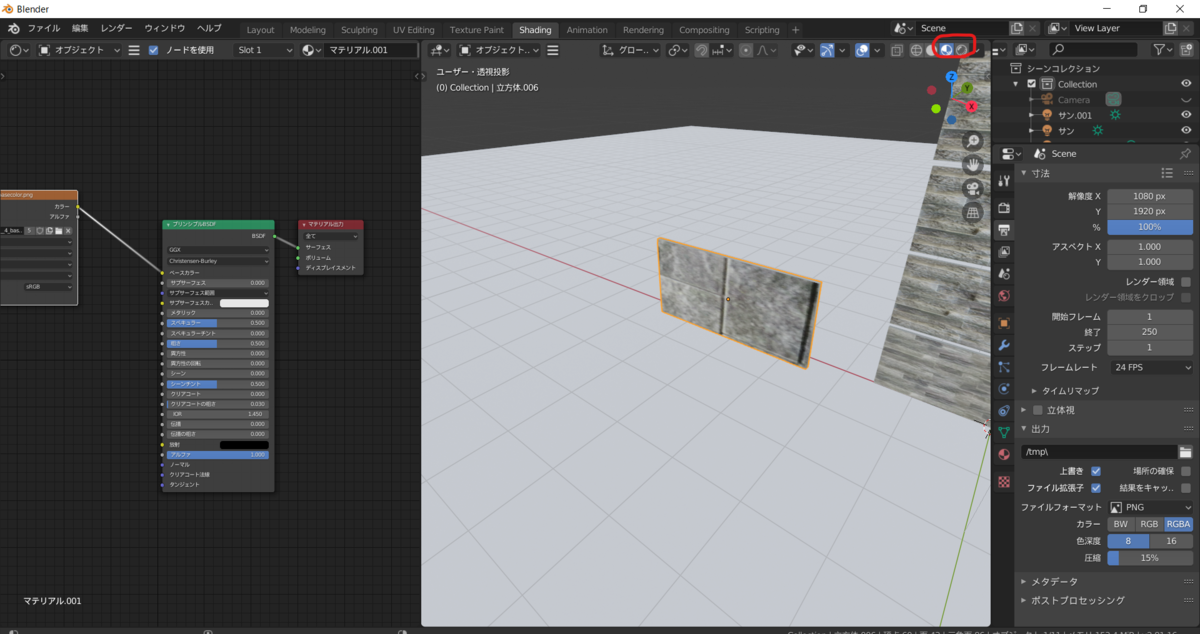
テクスチャが3Dビューに反映されない場合。
テスクチャが反映されない場合、ビューの表示方法のモードが違う可能性があります。 その場合、モードを変えてみてください。右側2つ(マテリアルプレビューモード・レンダープレビューモード)であればテクスチャが見れるはず!!


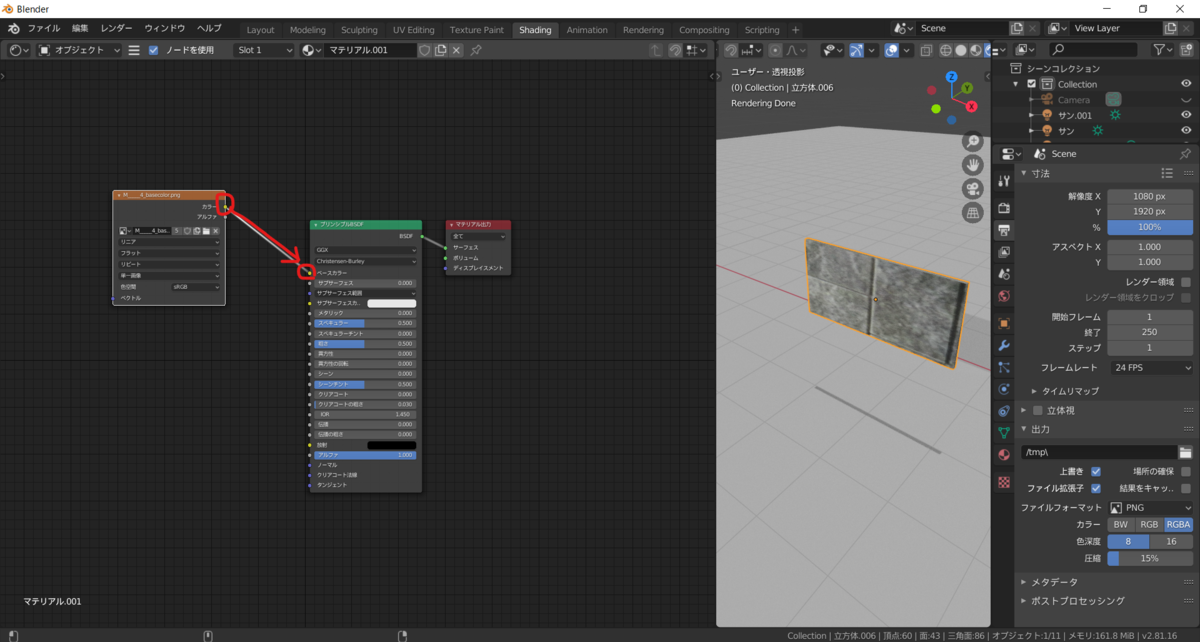
①ベースカラーを適用した状態。

画像を読み込みベースカラーにつないだ状態。 テクスチャを小さくしたかったので、【テクスチャ座標】と【マッピング】のノードを追加して、テクスチャの大きさを調整しています。 (このあたりはやり方人それぞれだと思います)
②ノーマルマップとバンプを適用した状態
 結構違いわかりますかね…?ちょっと目立つように若干大げさに入れてます。
結構違いわかりますかね…?ちょっと目立つように若干大げさに入れてます。
注意点としては、ベースカラーに使用するテクスチャ以外はすべて色空間をNon-Colorに設定してください。

理由としてはカラーデータにしてしまうとRGB値を変更してしまうから? 詳しくは、下記を参照してみてください。 blender.stackexchange.com
③メタリックのテクスチャを適用した状態

あまりメタリックさはなかったので変わりないかもですね。
④ラフネスのテクスチャを適用した状態

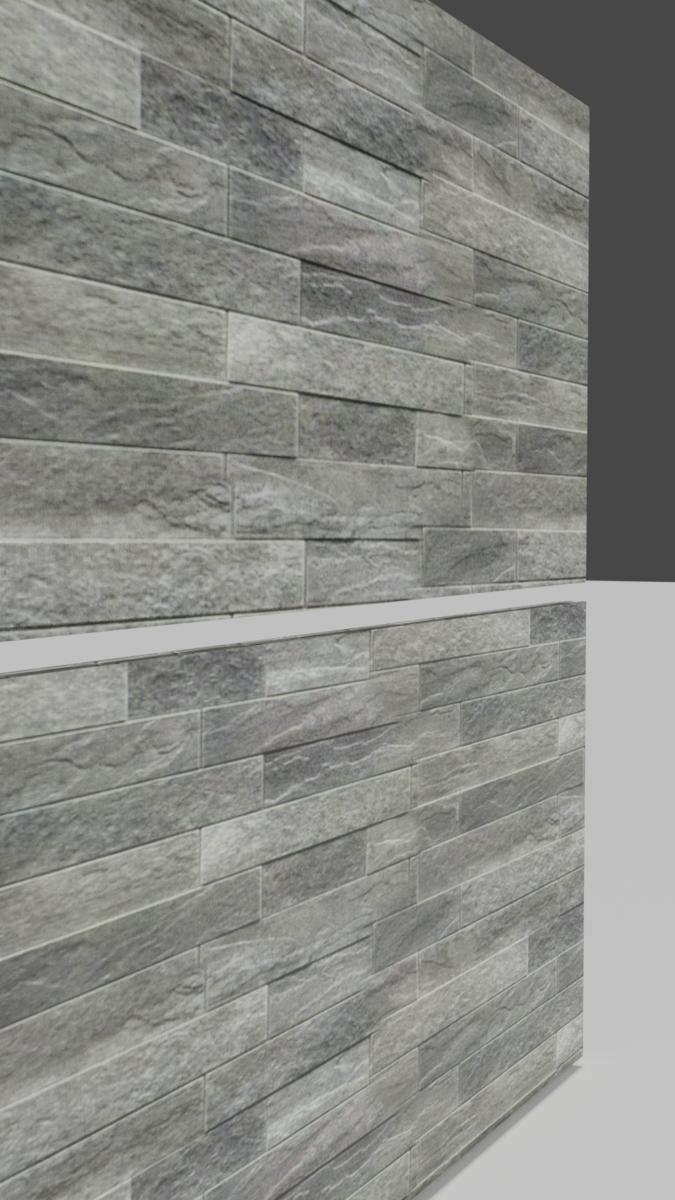
完成!


下が、①のテクスチャ画像のみを表示した状態。上が④の完成版。 凹凸と質感が変わった感じわかりますかね?
簡単ですがこのようにノーマルマップなどのテクスチャを複数枚設定するだけでより質感が上がっていきます。
自分で撮ったテクスチャを是非使ってオリジナルの作品作ってみてください!